今回はワードプレスの外観変更について操作していきます。
最初にテーマを入れてブログの形を作成しましたが、
テーマをベースに変更を加えて場合は、CSSに変更を加えます。
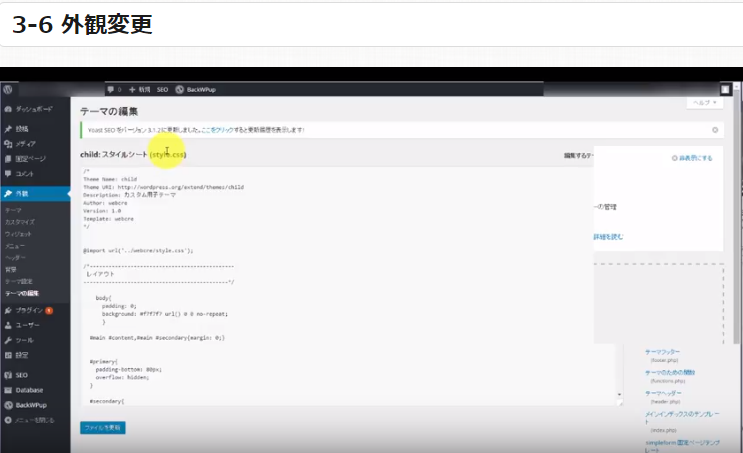
左側の外観からテーマの編集を開きます。
テーマ名、childスタイルシート(style.css)と表示されている状態です。
こちらの中身を変更して、外観を編集します。

これから編集を行うので、念のために編集前にCSSファイルデータをコピー保存しておきましょう。
ざっと見ていくとCSSのファイルに見出しを付けているので、
どの部分を変更するのかわかりやすくなっています。
この出注意してほしいのが変更したときに、元に戻せなくなるという問題が起こりますので
必ず、大きく変更する場合は、編集前にコピーをして戻せる状態にしておきましょう。
CSSのほかにもすでに編集しているhedea.phpやfooter.phpを編集することで
カスタマイズが可能になります。
今回はここまでです。